How do I add a navigation menu to the header block?
Create a convenient hamburger menu that links to external URLs and Norby pages.
In the Landing Page Editor, navigate to the left hand side for the block editor.
- Click the “+” to add a new block from the pop-up menu.
- Scroll to the Layout section and select Header.
- From the new Header block, navigate to the right side of the screen to edit the Settings & Appearance.
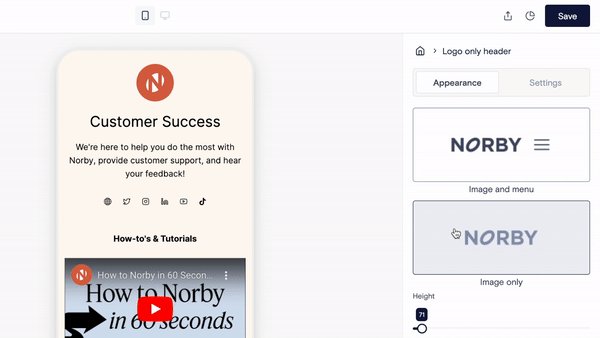
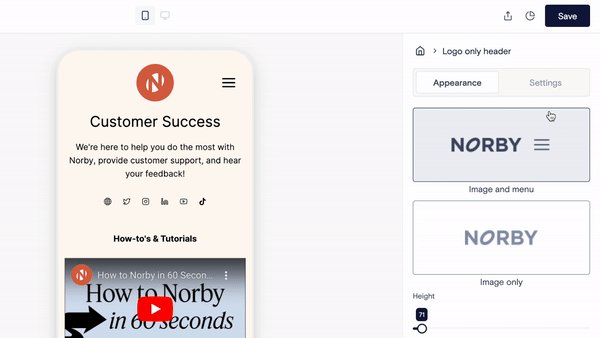
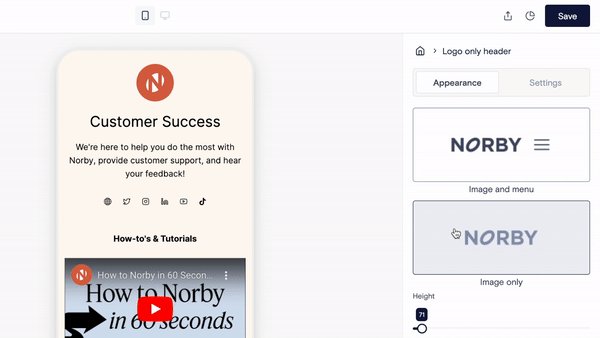
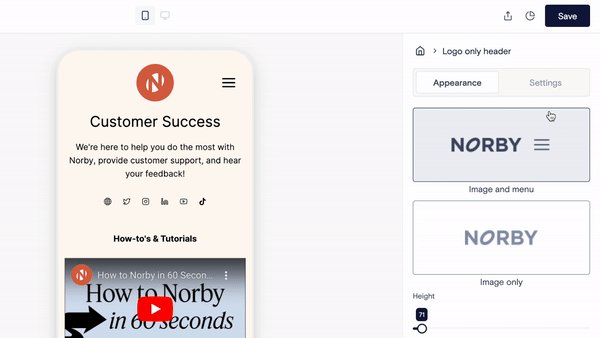
- Click on Appearance, and you’ll see two display options:
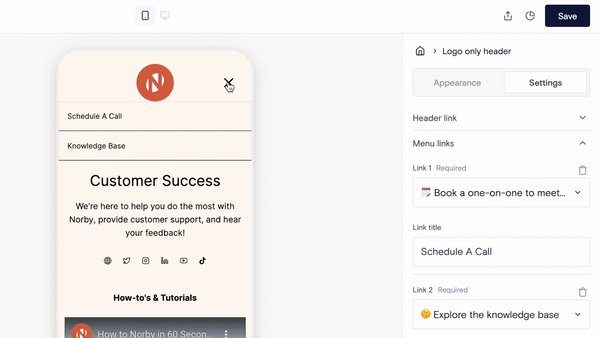
- Select “Image & Menu,” to see a hamburger menu appear in the Page Preview area. From here you can edit the following items:
- Adjust Header Height and Size
- Add Header Image
- Select a display type for the Header Image: Logo-style or Avatar style
- Edit the background color and text color of the enu
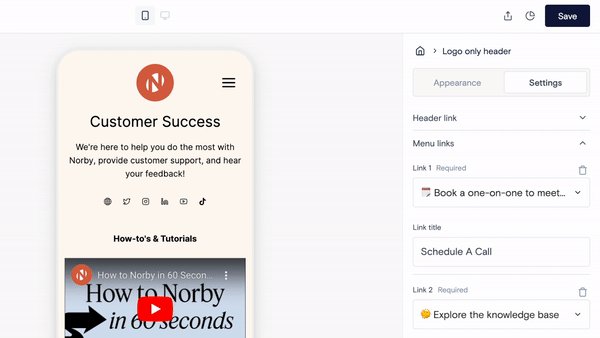
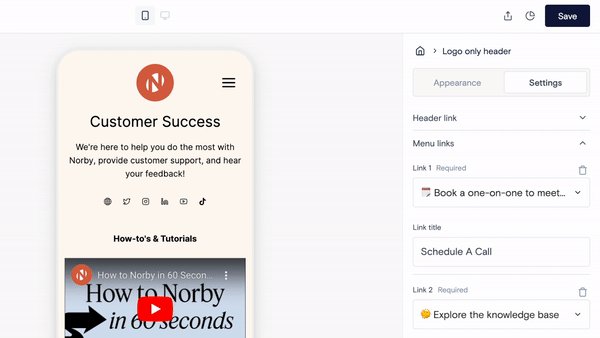
- Add Links to the new menu by clicking on “Settings,” then click “Menu Links,” and then click on “Add Menu Option.” From here you’ll do the following:
- Select an existing link or create a new link
- Create the Link Title
- Note: To point the link to another Norby Page, check out this how-to guide.
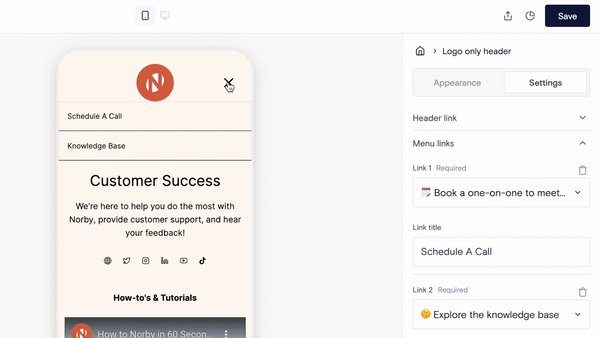
- Publish the landing page to see your changes to Header block settings take effect.