- Knowledge Base
- Pages
- FAQ's
How do I use the Image block?
Learn how to add images to your Norby landing page.
An Image block is a content block that allows you to display an image on your Norby landing page.
In the Landing Page Editor, navigate to the left hand side for the block editor.
-
Click the “+” to add a new block from the pop-up menu.
-
From the Basic section, select Image.
-
From the new image block, navigate to the right side of the screen to edit the Settings & Appearance of the block.
-
Within Settings, upload your image.
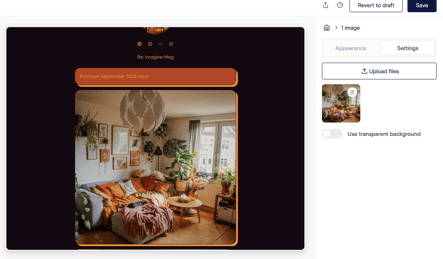
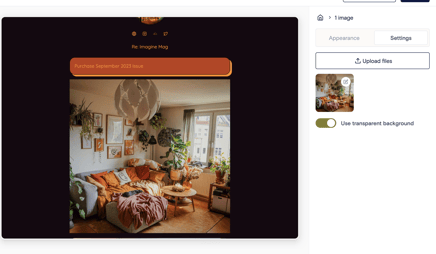
- Note: All images default to being shown within the border of the block element, unless you toggle on the “use transparent background.” In that case, the image will be shown without the block border and directly on the page background. For example:
-
With border

-
Without Border

-
- Note: All images default to being shown within the border of the block element, unless you toggle on the “use transparent background.” In that case, the image will be shown without the block border and directly on the page background. For example:
-
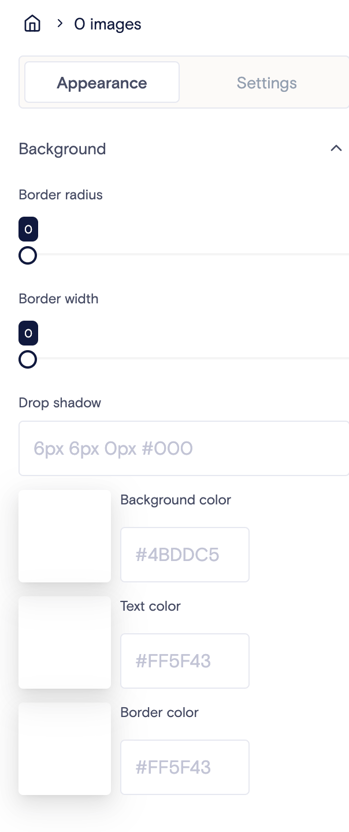
Within Appearance, you can customize the image’s border radius and width, as well as change the color and drop shadow of the border.
-
Review your edits in the preview. Publish the landing page to see your changes to Image block settings take effect.